又拍云CDN加速访问Github Page
前言
之前一直挂科学上网访问GitHub,所以对于GitHub的访问速度没有什么感觉。直到前段时间直连访问了一次博客,只能说和被墙也没什么两样。所以CDN对于Github Page来说就是必需品了。
为什么是又拍云
又拍云的代金券并不是按月发放,而且按年。即这个月没用完的额度依然可以在今年内使用,这样的话即使有个别几个月超出免费额度也不会有问题。所以又拍云的免费额度反而是最实在的。
当你的网站人开始多起来以后,免费的CDN流量不够的时候。可以申请推广大使,每年有1000元的抵用券。非常适合中小型网站。
而且又拍云也支持对象存储,可以搭建图床
缺点:需要在加速页面的页脚添加推广链接。
搭建过程
必要条件
- 域名已备案
- 一个支持线路解析的DNS(推荐华为云,无需实名制,免费版也可以设置1秒TTL)
- 一个已经实名认证的又拍云账号
申请又拍云联盟
申请免费额度需要在页面添加推广链接
在matery主题上添加又拍云链接
将又拍云的logo上传到你自己的图床上,下载链接
在
_config.yml文件中添加如下配置
1 | upyun: |
- 在
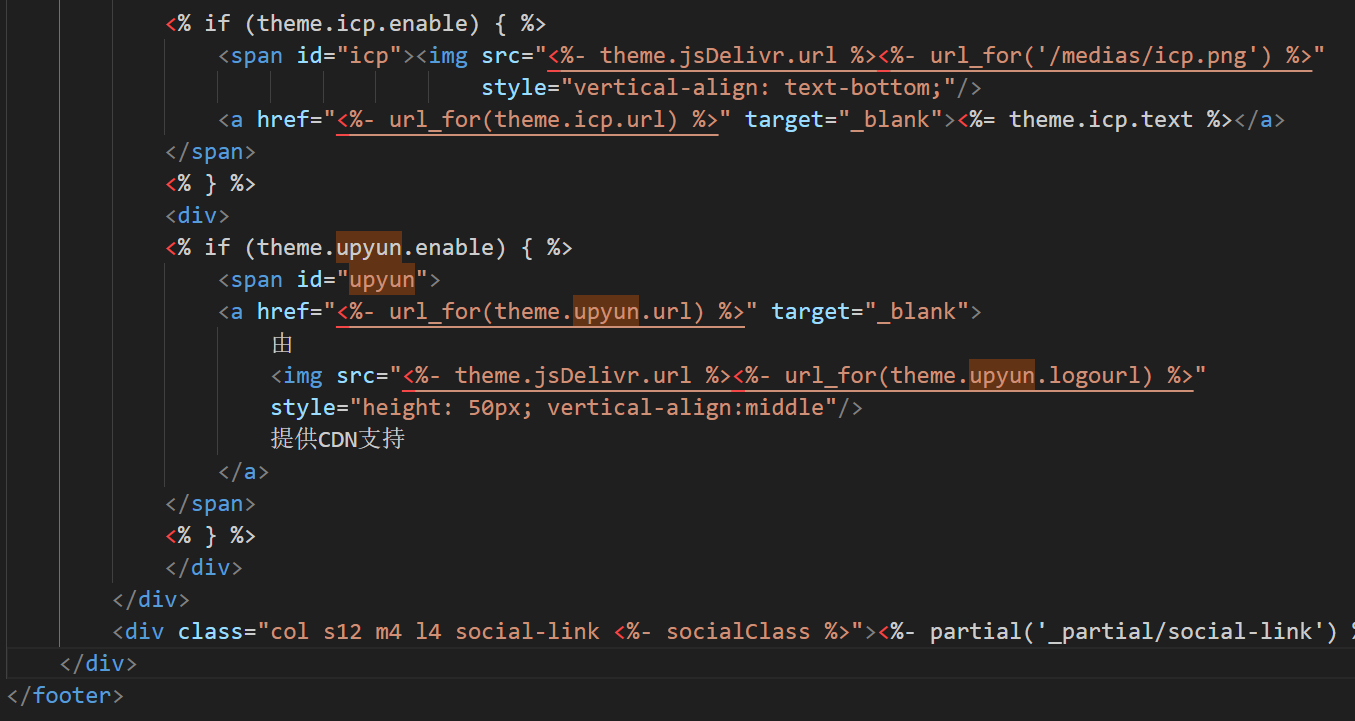
/layout/_partial/footer.ejs文件的大约第107行添加如下代码
1 | <div> |
添加后如图
申请抵用券
打开又拍云联盟并登录
然后点击立即申请并填入相关信息,如图

之后需要审核1-2天,耐心等待即可。
添加SSL证书
在等待审核的时间里,可以申请一下SSL证书
打开又拍云SSL证书
点击申购证书就可以申请免费的单域名证书,证书管理中可以上传自有证书
又拍云支持自动续签 Let’s Encrypt 证书还是挺方便的
CDN设置
- 登录又拍云,进入控制台,创建CDN服务
配置如图所示

点击创建后会生成专属CNAME
- 打开DNS管理界面将域名的国内线路解析设置为CNAME
国际线路解析设置参考我的文章:搭建Hexo和GithubPage的个人博客
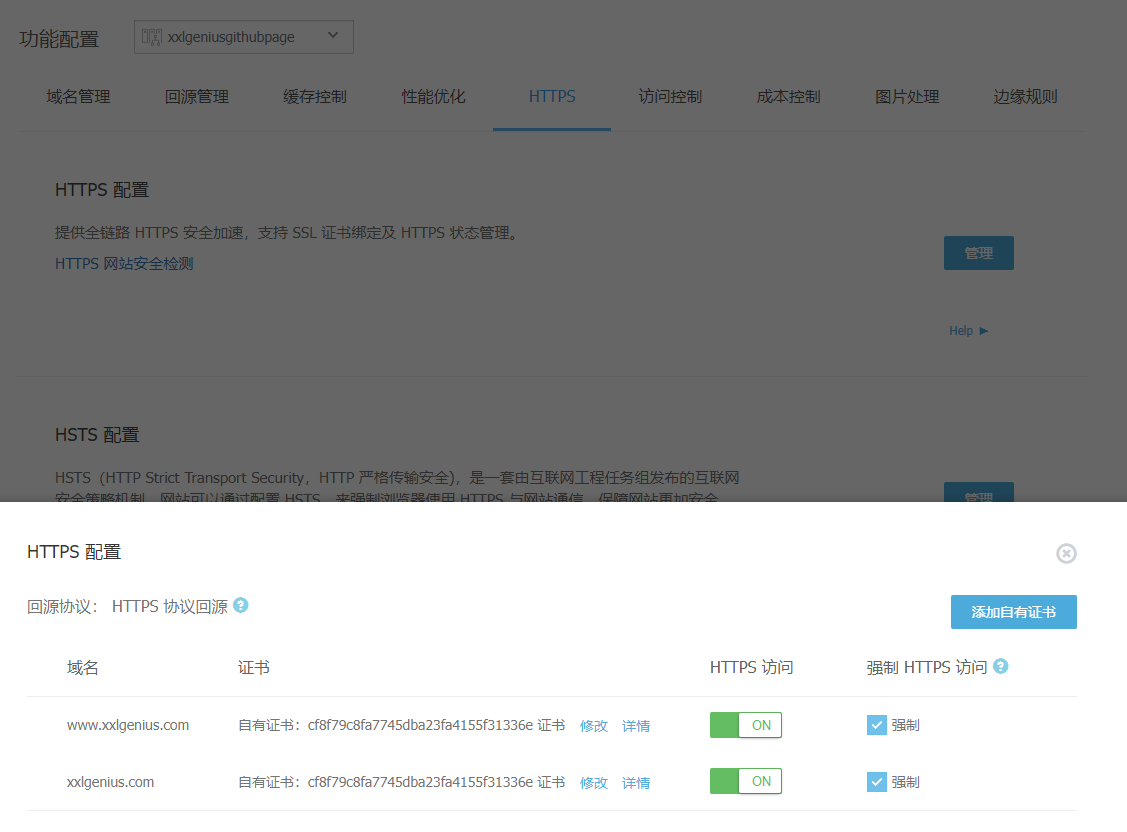
- 打开强制HTTPS,如图

剩余的配置可以参考介绍,视情况开启,一般都是用来优化性能和流量的,不开也不影响使用。
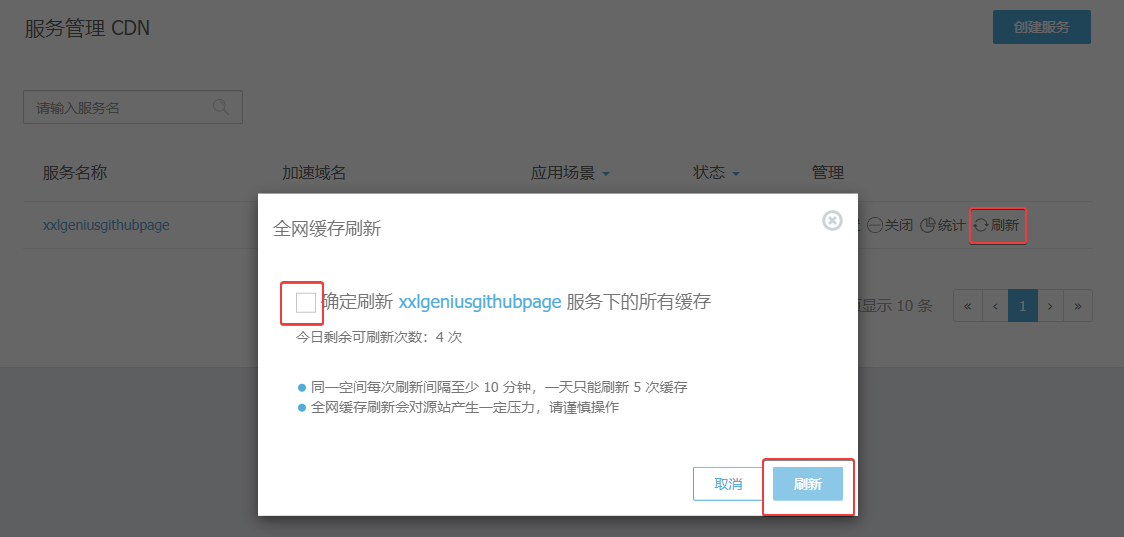
设置好以后需要等一会访问,等CDN缓存完资源。也可以在控制台手动强制刷新,如图

其他免费CDN的常见服务商
比较推荐
不推荐
Cloudflare
没有国内的节点,在一些地区甚至是减速器
总结
虽然介绍又拍云的时候写的像软文,但是确实很符合我的需求。大家可以根据自己的需求来选择其他家的CDN服务。适合自己的才是最好的。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 筱添柴的小栈!
评论