使用Github搭建Hexo的个人博客最完美的方案
前言
这是本博客的第一篇文章!特此把本博客的配置过程记录下来作为纪念也顺便测试Hexo的相关功能。
本博客由Github Page+Hexo搭建而成。优点为不用担心被ddos,可以借由git的版本管理管理文件更安全。缺点也是有的,静态页面更新极为痛苦以及性能不高,不过免费大过天,还要啥自行车。
准备工作
- 首先登录Github账号,新建两个个储存库,一个名称为
用户名.github.io(免费账户只能设置为公开仓库),另一个名字随意用来保存hexo原始代码(可以设置成私有仓库) - 安装Git,或者安装GitHub Desktop用来同步储存库
- 安装Node.Js(推荐安装最新版本),因为Hexo是基于Node.Js的,而且之后的所有包都是通过npm安装。
- 拉取存储库
在windows资源管理器内右键可以打开git-bash命令行工具,输入
git clone https://github.com/用户名/创建的私有仓库
安装Hexo
进入储存库,然后输入如下代码
1 | npm install -g hexo-cli |
此时Hexo就会在**Http://localhost:4000运行
安装主题
添加子模块并下载的Git指令:
1 | git.exe submodule add -b master "https://github.com/jerryc127/hexo-theme-butterfly.git" "themes/hexo-theme-butterfly" |
修改 Hexo 根目錄下的 _config.yml,把主題改為 butterfly
1 | theme: butterfly |
打开hexo根目录下的package.json文件并替换dependencies项下的内容为
1 | "hexo": "^6.3.0", |
然后执行npm install,会自动安装所有未安装的插件
以上为butterfly主题所依赖的大部分插件,如果需要其他插件则修改
package.json即可。这样方便之后使用GitHub Action自动部署
在 hexo 的根目錄創建一個文件 _config.butterfly.yml,並把主題目錄的 _config.yml內容複製到 _config.butterfly.yml 去。( 注意: 複製的是主題的 _config.yml,而不是 hexo 的_config.yml)
部署的时候会优先使用_config.butterfly.yml里面的配置,这样更新的时候配置就不会丢失了
可以在hexo根目录的Source 下新建一个文件夹保存图片等资源。可以在_config.butterfly.yml中直接调用。放在主题文件夹内的所有文件都会在更新后丢失
剩余的配置步骤请跟随官方文档进行
GitHub Action 自动部署
配置SSH
- 生成ssh部署密钥,可以使用现有的密钥,也可以重新生成一个专有密钥
1 | ssh-keygen |
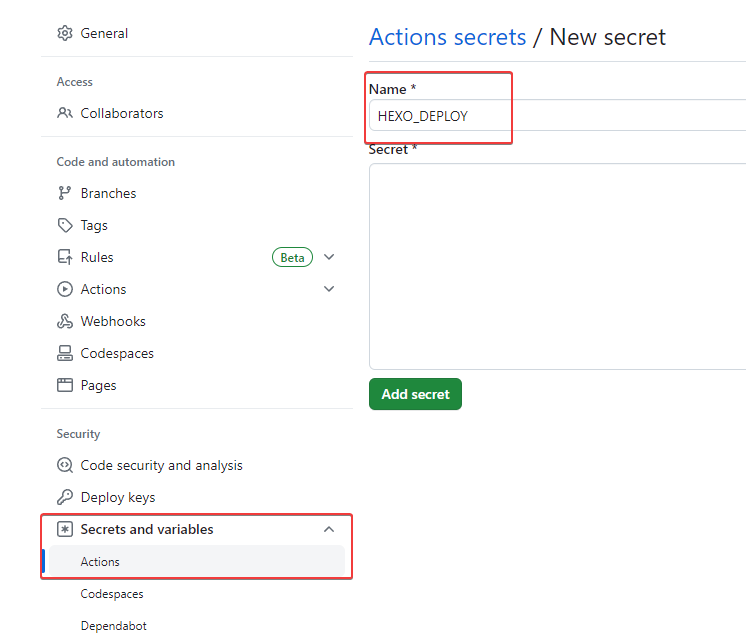
- 然后进入保存hexo源码的私有仓库,在
Settings -> Secrets -> Add a new secret页面上添加ssh私钥
- 在
Name输入框填写HEXO_DEPLOY - 在
Value输入框填写私钥(默认在/.ssh/id_rsa文件中)

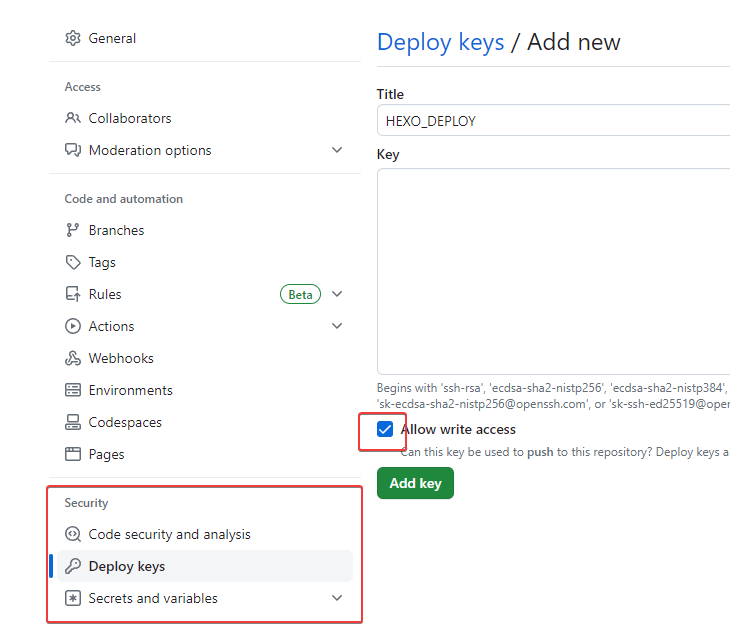
- 进入
github.io的共有仓库,在Settings -> Secrets -> Add a new secret页面上添加ssh公钥
- 在
Title输入框填写HEXO_DEPLOY - 在
Key输入框填写公钥(默认在/.ssh/id_rsa.pub文件中) - 勾选
Allow write access选项

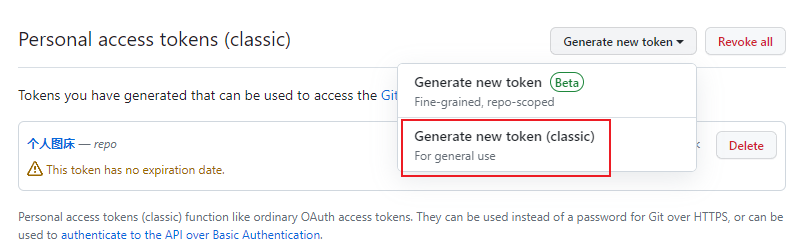
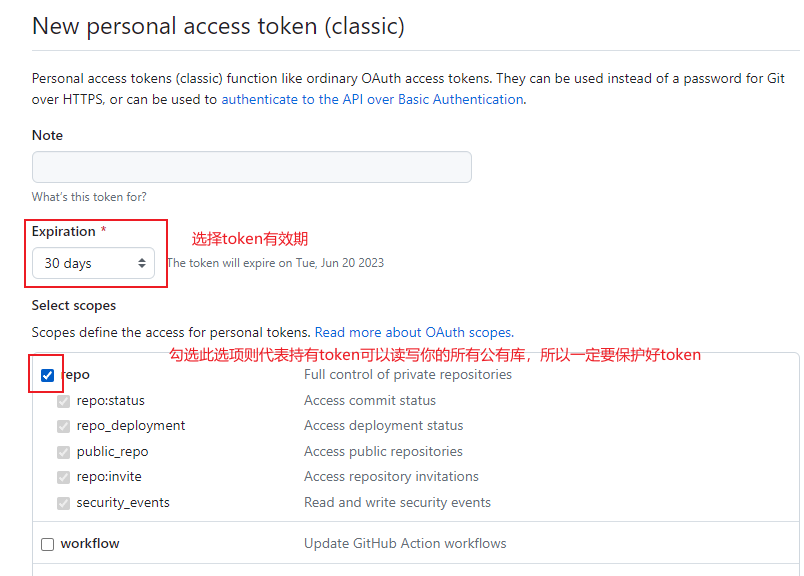
生成GitHub Token
点此处来新建一个token,选择经典Token,然后勾选repo,然后点击生成即可看到token(一定要及时保存,因为token只会显示一次,若没有保存只能重新申请)


项目文件设置
- 在 hexo私有仓库根目录下创建
.github/workflows/deploy.yml文件,并修改git的user.email和user.name(大约在33行)
1 | name: Hexo Deploy |
我在部署的时候遇到了一个BUG:hexo并不会自动引用
_config.butterfly.yml的配置。所以需要将配置复制进主题中才能正常部署在
npm install后面添加两句指令rm themes/hexo-theme-butterfly/_config.yml和cp _config.butterfly.yml themes/hexo-theme-butterfly/_config.yml就可以正常部署了
- 修改根目录的
_config.yml文件
1 | deploy: |
- 在
git bash中输入指令提交修改。git指令可以参考廖雪峰的Git教程
上传后应该就会自动部署环境并生成静态网页然后上传到github.io的仓库中
修改域名与开启HTTPS
虽然现在已经可以访问网站但是域名却是Github的,有域名的还是建议通过自己的域名访问,这样及时以后迁移网站也方便很多。
- 打开你的DNS管理页面,在域名创建A记录到如下几个IP
1 | 185.199.108.153 |
若想开启ipv6访问也可以创建AAAA记录,官方文档建议至少创建一个A记录,因为 IPv6 的全局采用速度缓慢。
1 | 2606:50c0:8000::153 |
IP来源于GitHub官方文档
- 然后在www子域创建CNAME规则指向
你的用户名.github.io
如果配置顶点域名(如example.com),则一定要配置www子域。
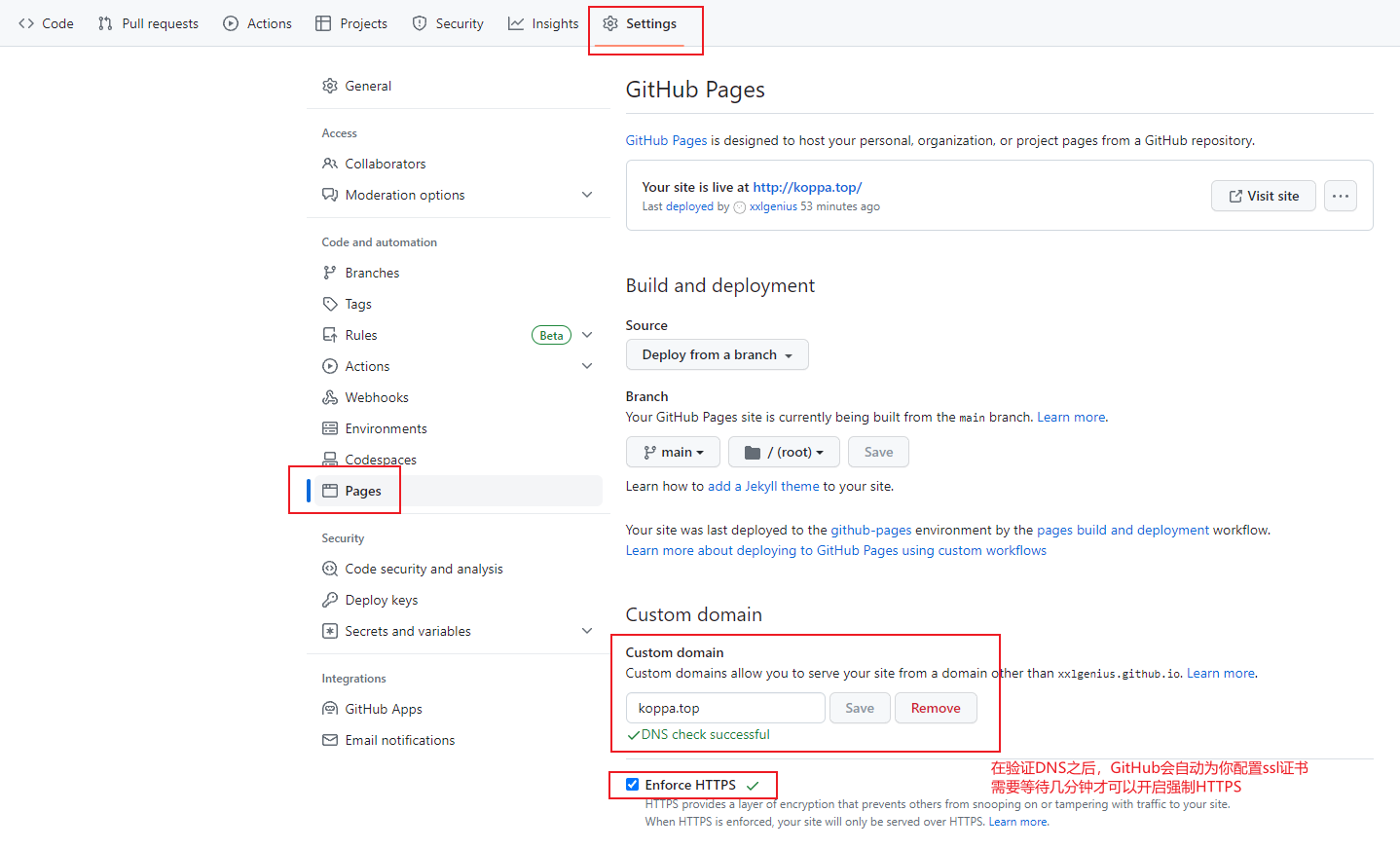
- 打开配置Hexo的公开储存库,点击
setting然后选择Pages。然后在Custom domain中填入你的域名,等待DNS验证通过后就可以了。等待几分钟后就可以开启强制HTTPS了。

- 在/source目录下添加文件命令为
CNAME,在里面添加你绑定的域名,否则,使用hexo d上传的时候会删除github的cname设置
在线编写&发布文章
点击下方标题进入官方文档查看如何配置
Wexagonal
一个Hexo后端,可以通过cloudflare worker部署也可以在服务器和Vercel上部署
目前该项目已经一年没有更新,且官方文档内容不全
ESHexoN
一款简洁、强大的 Hexo 在线编辑器。后端部署支持 Deno 与 Cloudflare Workers 两个平台
ESHexoN 官方使用 Vue + Vuetify 构建了一个公共前端。公共前端只需要填写用户名,密码和后端地址即可直接使用
Qexo
不仅是Hexo在线编辑器,同时集成了图床,友链管理和说说等其他高级功能
可以通过Vercel或者本地部署